All in One Post 的学习笔记不可持续且可读性差,之后不会再做此类尝试。
JavaScript 由哪些部分组成?
- ECMAScript:由 ECMA-262d 定义并提供核心功能。
- 文档对象模型(DOM,Document Object Model):提供与网页交互的方法和接口
- 浏览器对象模型(BOM,Browser Object Model):提供与浏览器交互的方法和接口
ECMA-262 到底定义了什么?
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 全局对象
ECMAScript 只是对实现这个规范描述的所有方面的一个抽象,它并不是一个完整的语言。JavaScript 实现了 ECMAScrip,而 Adobe ActionScript 同样实现了 ECMAScript。
JavaScript 标识符
所谓标识符,就是变量、函数、函数参数或对象属性的名称。标识符可以由一或多个下列字符组成:
- 第一个字符必须是一个字符、下划线(_)或美元符合($);
- 剩下的其他字符可以是字母、下划线(_)、美元符号或数字。
注意:标识符中的字母可以是扩展 ASCII(Extended ASCII) 中的字母,也可以是 Unicode 的字母字符。
注意:关键字、保留字、true、false、null 不能作为标识符。
var 声明作用域
使用 var 操作符定义的变量会成为包含的函数的局部变量,在函数内部使用,函数结束后变量就会被销毁。
1 | function test() { |
注意:去掉之前的 var 操作符之后,message 就变成了全局变量。只要调用一次函数
test(),就会定义这个变量,并且可以在函数外部访问到。
var 声明提升
使用 var 声明的变量会被自动提升到函数作用域顶部:
1 | function test() { |
之所以不会报错,是因为 ECMAScript 运行时把它看成等价如下的代码:
1 | function foo() { |
这就是所谓的“提升”(hoist),也就是把所有变量声明都拉到函数作用域的顶部。
var 重复声明
反复多次使用 var 声明同一个变量也没有问题:
1 | function foo() { |
JS的原始类型有哪几种?
在 JS 中,存在这6种原始值,分别是:
numberstringbooleanundefinednullsymbol
null 是对象吗?
对于 null 来说,很多人会认为他是个对象类型,其实这是错误的。虽然 typeof null 会输出 object,但是这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表对象,然而 null 表示为全零,所以将它错误地判断为 object。虽然现在的内部类型判断代码已经改变了,但是对于这个 Bug 却是一直流传下来。
栈内存和堆内存的区别
- 栈内存:栈是一种先进后出(FILO,First-In-Last-Out)的数据结构。栈内存中存放变量
- 堆内存:堆是一种经过排序的树形数据结构,每个结点都有一个值。堆的存取是随意的。堆内存中存放复杂对象
基本类型和引用类型的值
ECMAScript 变量可能包含两种不同数据类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象。
保存方式
在将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。基本类型的值是直接保存在变量中的,因此可以直接操作保存在变量中的实际值,所以基本类型的值是按值访问的。引用类型的值是保存在内存中的对象,在操作对象时,实际上是在操作对象的引用而不是实际的对象,但在为对象添加属性时,操作的是实际的对象,为此,引用类型的值是按引用访问的。
动态的属性
基本类型的值是不可变的,是没有函数可以调用的。对于引用类型的值,它的属性则是动态的,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。
复制变量值
除了保存的方式不同之外,在从一个变量向另一个变量复制基本类型值和引用类型值时,也存在不同。如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量。
对象类型和原始类型的不同之处?
在 JS 中,除了原始类型那么其他的都是对象类型了。对象类型和原始类型不同的是,原始类型存储的值,对象类型存储的是地址(指针)。当你创建了一个对象类型的时候,计算机会在内存中帮我们开辟一个空间来存放值,但是我们需要找到这个空间,这个空间会拥有一个地址(指针)。
函数参数是对象会发生什么问题?
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用 ECMAScript 的概念来说,就是 arguments 对象中的一个元素)。在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。当在函数内部重写引用类型的值时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕之后立即被销毁。
typeof 是否能正确判断类型?
typeof 对于原始类型来说,除了 null 都可以显示正确的类型
1 | typeof 1 // 'number' |
typeof 对于对象来说,除了函数都会显示 object,所以说 typeof 并不能准确判断变量到底是什么类型
1 | typeof [] // 'object' |
instanceof 能正确判断对象的原理是什么?
如果我们想判断一个对象的正确类型,这时候可以考虑使用 instanceof,因为内部机制是通过原型链来判断的。
类型转换
| 值 | 转字符串 | 转数字 | 转布尔值 | 转对象 |
|---|---|---|---|---|
undefined | ”undefined“ | NaN | false | throws TypeError |
null | "null" | 0 | false | throws TypeError |
true | "true" | 1 | new Boolean(true) | |
false | "false" | 0 | new Boolean(false) | |
""(空字符串) | 0 | false | new String(“”) | |
"1.2"(非空数字字符串) | 1.2 | true | new String(“1.2”) | |
"one"(非空非数字字符串) | NaN | true | new String(“one”) | |
0 | "0" | false | new Number(0) | |
-0 | "-0" | false | new Number(-0) | |
NaN | "NaN" | false | new Number(NaN) | |
Infinity | "Infinity" | true | new Number(Infinity) | |
-Infinity | "-Infinity" | true | new Number(-Infinity) | |
1(非零无穷大) | "1" | true | new Number(1) | |
Symbol("name") | throws TypeError | throws TypeError | true | |
{}(任意对象) | "[object Object]" | NaN | true | |
[](任意数组) | "" | 0 | true | |
[9](1个数字元素) | "9" | 9 | true | |
['a'](其他数组) | 使用join 方法 | NaN | true | |
function() {}(任意函数) | 参考对象转基本类型 | NaN | true |
转换为Boolean
除了 0、-0、NaN、''、false、undefined、null,其他所有值都转为 true,包括对象
对象转基本类型
对象在转换类型的时候,会调用内置的 [[ToPrimitive]] 对象,对于该函数来说,算法逻辑一般来说如下:
- 如果已经是基本类型了,那就不需要转换了
- 如果需要转字符串类型就调用
x.toString(),转换为基本类型的话就返回转换的值。不是字符串类型的话就先调用x.valueOf(),如果转换为基本类型,就返回转换的值 - 如果都没有返回原始类型,就会报错
当然你也可以重写 Symbol.toPrimitive ,该方法在转原始类型时调用优先级最高。
1 | let a = { |
加法运算符
加法运算符比较特别,它有以下几个特点:
- 运算中其中一方为字符串,那么就会把另一方也转换为字符串
- 如果一方不是字符串或者数字,那么会将它转换为数字或者字符串
1 | undefined + '' // -> "undefined" |
比较运算符
- 如果是对象,就通过
[[toPrimitive]]转换对象 - 如果是字符串,就通过
unicode字符串索引来比较
this对象
this 对象是在运行时基于函数的执行环境绑定的:
- 在全局函数中,
this等同于window - 当函数被作为某个对象的方法调用时,
this等于那个对象 - 匿名函数的执行环境具有全局性,因此其
this对象通常指向window new:this被固化到实例上,不会被任何方式改变bind、apply、call:this对象是第一个参数- 箭头函数其实是没有
this的,箭头函数中的this只取决包裹箭头函数的第一个普通函数的this
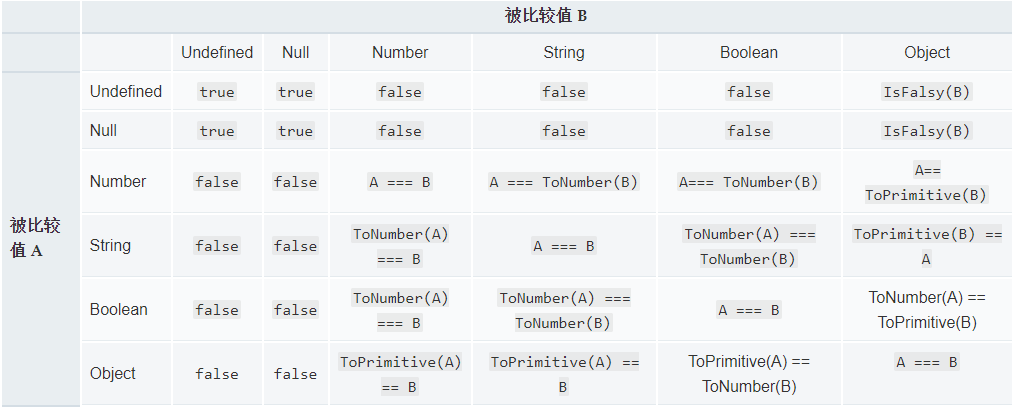
== 和 === 有什么区别
对于 == 来说,如果对比双方的类型不一样的话,就会进行隐式类型转化。假如我们需要对比 x 和 y 是否相同,就会进行如下判断流程:
- 首先会判断两者类型是否相同。相同的话就是比大小了
- 类型不同的话,那么就会进行类型转换
- 会先判断是否在对比
null和undefined,是的话就会返回true - 判断两者类型是否为
string和number,是的话就会将字符串转为number - 判断其中一方是否为
boolean,是的话就会把boolean转为number再进行判断 - 判断其中一方是否为
object且另一方为string、number或者symbol,是的话就会把object转为原始类型再进行判断
[] == ![紫升]=>true
闭包(Closure)
什么是闭包
函数A里面包含了函数B,而函数B里面使用了函数A的变量,那么函数B被称为闭包函数。在JS中,闭包的意义是能让你从内部函数访问外部函数作用域。
在计算机科学中,闭包(Closure),又称词法闭包(Lexical Closure)或函数闭包(Function Closure),是在支持头等函数的编程语言中实现词法绑定的一种技术。闭包实际上是一个结构体,它存储了一个函数和一个关联环境。环境里是若干对符号和值的对应关系,它既要包括约束变量(该函数内部的变量),也要包括自由变量(在函数外部定义但在函数内被引用)。闭包跟函数最大的不同在于,当捕捉闭包的时候,它的自由变量会在捕捉时被确定,这样即便脱离了捕捉时的上下文,它也能照常运行。
闭包的副作用
- 由于闭包会携带包含它的函数的作用域,因此会比其他函数占用更多的内存。
- 闭包只能取得包含函数中任何变量的最后一个值。闭包保存的是整个变量对象,而不是某个特殊的变量。
- 在IE9之前的浏览器中,如果闭包的作用域链中保存着HTML元素,那么就意味着该元素将无法被销毁。
循环中使用闭包解决 var 定义函数的问题
1 | for(var i = 1; i <=5: i++) { |
首先因为 setTimeout 是个异步函数,所以会把循环全部执行完毕,这时候 i 就是 6 了,所以会输出 5 个 6。
使用闭包解决
1 | for(var i = 1; i <= 5; i++) { |
在上述代码中,我们首先使用了立即执行函数将 i 传入函数内部,这个时候值就被固定在了参数 j 上面不会改变,当下次执行 timer 这个闭包的时候,就可以使用外部函数的变量 j,从而达到目的。
使用 setTimeout 的第三个参数
1 | for (var i = 1; i <= 5; i++) { |
第三个参数会被当成 timer 函数的参数传入。
使用let定义i
1 | for (let i = 1; i <= 5; i++) { |
深浅拷贝
对于引用类型的值,复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量。通常在开发中我们不希望出现这样的问题,我们可以使用深浅拷贝来解决这个问题。
浅拷贝
浅复制只复制一层对象的属性,也就是说拷贝原对象的实例,但是对其内部的引用类型值,拷贝的是其引用。实现浅拷贝:
Object.assign({}, ...)...扩展操作符- lodash
_.clone
深拷贝
深拷贝是对对象以及对象的所有子对象进行拷贝。我们可以使用 lodash 的 cloneDeep 方法,但是深拷贝大数据的时候,由于内部实现是递归,所以最好换实现思路。
JSON.parse(JSON.stringify(object)) 深拷贝的局限:
- 会忽略
undefined、symbol、function - 如果被拷贝的对象中有正则表达式,则拷贝之后的正则表达式会变成
Object - 不能解决循环引用的对象
原型、原型链
原型
每个 JS 对象都有 __proto__ 属性,这个属性指向了原型。这个属性在现在来说已经不推荐直接去使用它了,这只是浏览器在早期为了让我们访问到内部属性 [[prototype]] 来实现的一个东西。原型也是一个对象,并且这个对象包含了很多函数。原型对象通过 constructor 指向了构造函数,构造函数又通过 prototype 指向了原型。
原型链
原型链就是多个对象通过 __proto__ 的方式连接了起来。
执行环境及作用域链
执行环境(execution context)/作用域
执行环境也称作用域,定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object),执行环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
在 JS 中,执行环境分为全局执行环境和函数执行环境:
- 全局执行环境:最外围的执行环境,根据 ECMAScript 实现所在的宿主环境不同,表示执行环境的对象也不一样。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁。全局执行环境直到应用程序退出(例如关闭网页或浏览器)时才会被销毁
- 函数执行环境:每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象(activation object)作为变量对象。活动对象在最开始只包含一个变量,即 arguments 对象(这个对象在全局执行环境中是不存在的)。作用域的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程从作用域的前端开始,然后逐级地向后回溯,直到找到标识符为止(如果找不到标识符,通常会导致错误发生)。
var、let 和 const 的区别
声明提升(hoisting)
- 函数声明提升:解析器会率先读取函数声明,并使其在任何代码之前可用(可以访问)
- 变量声明提升:和函数声明一样,但是赋值操作是在代码执行时才进行的,所以函数表达式不能被提升
- 函数提升优先于变量提升,函数提升会把整个函数挪到作用域顶部,变量提升只会把声明挪到作用域顶部
暂时性死区(temporal dead zone)
在解析代码时,JavaScript 引擎也会注意出现在块后面的 let 声明,只不过在此之前不能以任何方式来引用未声明的变量。在 let 声明之前的执行瞬间被称为“暂时性死区”(temporal dead zone),在此阶段引用任何后面才声明的变量都会抛出 ReferenceError。
let、const与 var 的区别
- 块级作用域:
let和const支持块级作用域 - 暂时性死区:
let和const因为存在暂时性死区所以不存在变量提升 - 声明冗余:使用
let和const不能进行重复声明,且与var混用时也不允许声明冗余。 - 在全局作用域下使用
let和const声明变量,变量并不会被挂在到window上。
let 和 const 的区别
使用 const 声明变量时必须同时初始化变量,且尝试修改 const 声明的变量会导致运行时错误。但是 const 声明的限制只适用于它指向的变量的引用。换句话说,如果 const 变量引用的是一个对象,那么修改这个对象内部的属性并不违反 const 的限制。
1 | const person = {}; |
事件代理
事件代理(Event Delegation),又称之为事件委托。是JavaScript中绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。使用事件代理的好处是可以提高性能。
标识符
所谓标识符,就是指变量、函数、属性的名字、或者函数的参数。
变量
ECMAScript 变量时松散类型的,所谓松散类型就是可以用来保存任何类型的数据。换句话说,每个变量仅仅是一个用于保存值的占位符而已。
变量只是指向保存值的栈内存地址的指针而已
数据类型
ECMAScript 中有 5 中简单的数据类型(也称为基本数据类型): Undefined、Null、Boolean、Number 和 String。还有 1 中复杂数据类型(也称为引用数据类型)—— Object,Object 本质上是由一组无序名值对组成的。
对象
ECMAScript 对象其实就是一组数据和功能的集合。对象可以通过执行 new 操作符跟要创建的对象类型的名称来创建。
操作符
ECMA-262 描述了一组用于操作数据值的操作符,包括算术操作符、位操作符、关系操作符和相等操作符。ECMAScript 操作符的与众不同之处在于,它们能够适用于很多值,例如字符串、数字值、布尔值,甚至对象。不过在应用于对象时,相应地操作符通常都会调用对象的 valueOf() 和(或)
函数
函数对任何语言来说都是一个核心概念。通过函数可以封装任意多条语句,而且可以再任何地方、任何时候调用执行。ECMAScript 中的函数使用 function 关键字来声明,后跟一组参数以及函数体。
传递参数
ECMAScript 中所有的函数的参数都是按值传递的。也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制给另一个变量一样。基本类型值的传递如同基本类型变量的复制一样,而引用类型值的传递则如同引用类型变量的复制一样。
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用 ECMAScript 的概念来说,就是 arguments 对象中的一个元素)。在向参数传递引用类型的值时,会把这个值在内存地址中的地址复制给一个局部变量,因此这个局部变量的变化会反应在函数的外部。
执行环境及作用域
执行环境(execution context,为简单起见,有时也称为”环境“)是 JavaScript 中最为重要的一个概念。执行环境定义了变量和函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object)。环境中定义的所有的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境是最外围的一个执行环境。根据 ECMAScript 实现所在的宿主环境不同,表示执行环境的对象也不一样。在 Web 浏览器中,全局执行环境被认为是 window 对象,因此所有全局变量和函数都是作为 window 对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript 程序中的执行流正是由这个方便的机制控制着。
当代码在一个执行环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个变量,即 arguments 对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止(如果找不到标识符,通常会导致错误发生)。
查询标识符
当在某个环境中为了读取或写入而引入一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没找到这个标识符,则意味着该变量尚未声明。
垃圾收集
JavaScript 具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中使用的内存。而在 C 和 C++ 之类的语言中,开发人员的一项基本任务就是手工跟踪内存的使用情况,这是造成许多问题的一个根源。在编写 JavaScript 程序时。开发人员不再关心内存使用问题,所需内存的分配以及无用内存的回收完全实现了自动管理。这种垃圾收集机制的原理其实很简单:找出那些不再使用的变量,然后释放其占用的内存。为此,垃圾收集器会按照固定的时间间隔(或代码执行中预定的收集时间),周期性地执行这一操作。
引用类型
引用类型的值(对象)是引用类型的一个实例。在 ECMAScript 中,引用类型是一种数据结构,用于将数据和功能组织在一起。引用类型有时也被称为对象定义,因为它们描述的是一类对象所具有的属性和方法。
虽然引用类型与类看起来相似,但它们并不是相同的概念。
对象是某个特定引用类型的实例。新对象是使用 new 操作符后跟一个构造函数来创建。构造函数本身就是一个函数,只不过这个函数是处于创建新对象的目的而定义的。请看下面这行代码:
1 | var person = new Object(); |
这行代码创建了 Object 引用类型的一个新实例,然后把该实例保存在了变量 person 中。使用的构造函数是 Object,它只为新对象定义了默认的属性和方法。 ECMAScript 提供了很多原生引用类型(例如 Object),以便开发人员用以实现常见的计算任务。
Object 类型
到目前为止,我们看到的大多数引用类型值都是 Object 类型的实例;而且,Object 也是 ECMAScript 中使用最多的一个类型。虽然 Object 的实例不具备多少功能,但对于在应用程序中存储和传输数据而言,它们确实是非常理想的选择。
Array 类型
除了 Object 之外,Array 类型恐怕是 ECMAScript 中最常用的类型了。而且,ECMAScript 中的数组与其他多数语言中的数组有着相当大的区别。虽然 ECMAScript 数组与其他语言中的数组都是数据的有序集合,但与其他语言不同的是,ECMAScript 数组的每一项可以保存任何类型的数据。也就是说,可以用数组的第一个位置来保存字符串,用第二个位置保存数值,用第三个位置保存对象,以此类推。而且 ECMAScript 数组的大小是可以动态调整的,即可以随着数据的添加自动增长以容纳新增数据。
Date 类型
推荐使用 dayjs 处理时间相关的操作。
ECMAScript 中的 Date 类型是在早期 Java 中的 java.util.Date 类型基础上构建的。为此,Date 类型使用自 UTC 1970 年 1 月 1 日午夜(零时)开始经过的毫秒数来保存日期。在使用这种数据存储格式的条件下,Date 类型保存的日期能够精确到 1970 年 1 月 1 日之前或之后的 2851616 年。
日期字符串在不同浏览器有不同的实现,例如 new Date('1970-1-1') 在 IE、Safari、Android 上是 Invalid Date,而在 Chrome 上是能正常解析的。请务必使用 new Date('1970/1/1') 或 new Date(1970, 1, 1) 代替 new Date('1970-1-1')
RegExp 类型
推荐在线课程 JavaScript 正则表达式
ECMAScript 通过 RegExp 类型来支持正则表达式。使用下面类似 Perl 的语法,就可以创建一个正则表达式。
1 | var expression = / pattern / flags |
其中的模式(pattern)部分可以是任何简单或复杂的正则表达式,可以包含字符类、限定符、分组、向前查找以及反向引用。每个正则表达式都可带有一个或多个标志(flags),用以标明正则表达式的行为。正则表达式的匹配模式支持下列 3 个标志:
g: 表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止;i: 表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写;m: 表示多行(multiline)模式,即在到达一行文本末尾时还会继续朝查找下一行中是否存在与模式匹配的项。
Function 类型
说起来 ECMAScript 中什么最有意思,我想莫过于函数了——而有意思的根源,则在于函数实际上是对象。每个函数都是 Function 类型的实例,而且都与其他引用类型一样具有属性和方法。由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定。函数通常是使用函数声明语法定义的,如下面的例子所示:
1 | function sum(num1, num2) { |
这与下面使用函数表达式定义函数的方式几乎相差无几:
1 | var sum = function(num1, num2) { |
函数的属性和方法
length: 表示函数希望接收的命名参数的个数;prototype: 在 ECMAScript 中,prototype属性时不可枚举的,因此使用for-in无法发现apply:apply方法接收两个参数,一个是在其中运行函数的作用域,另一个是参数数组。call:call方法与apply方法的作用相同,它们的区别仅在于接收参数的方式不同。对于call()方法而言,第一个参数是this值没有变化,变化的是其余参数都直接传递给函数。bind: 这个方法会创建一个函数实例,其中this值会被绑定到传给bind()函数的值。
toString、toLocalString、valueOf
| toString | toLocalString | valueOf | |
|---|---|---|---|
| Array | 由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串 | 同 toString | 返回的还是数组 |
| Date | 返回带有时区信息的日期和时间 | 会按照与浏览器设置的地区相适应的格式返回日期和时间 | 返回日期的毫秒表示 |
| RegExp | 返回正则表达式的字面量 | 同 toString | 返回正则表达式本身 |
| Function | 返回函数的代码 | 同 toString | 同 toString |
访问对象属性
一般来说,访问对象属性时使用的都是点表示法,这也是很多面向对象语言中通用的语法。不过,在 JavaScript 中也可以使用方括号表示法来访问对象的属性。在使用方括号语法时,应该将要访问的属性以字符串的形式放在方括号中,如下面的例子所示:
1 | var person = { name: "张三" }; |
从功能上看,这两种访问对象属性的方法没有任何区别。但方括号语法的主要优点是可以通过变量来访问属性,例如:
1 | var propertyName = "name"; |
如果属性名中包含会导致语法错误的字符,或者属性名使用的是关键字或保留字,也可以使用方括号表示法:
1 | person["first name"] = "张三"; |
由于 "first name" 中包含一个空格,所以不能使用点表示法来访问它。然后,属性名中是可以包含非字母非数字的,这时候就可以使用方括号表示法来访问他们。
通常,除非必须使用变量来访问属性,否则我们建议使用点表示法。
引用类型与基本包装类型的区别
引用类型与基本包装类型的主要区别就是对象的生存期。使用 new 操作符创建的引用类型的实例,在执行流离开当前作用域之前都一直保存在内存中。而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。这意味着我们不能在运行时为基本类型添加属性和方法。
单体内置对象
ECMAScript-262 对内置对象的定义是:”由 ECMAScript 实现提供的、不依赖于宿主环境的对象,这些对象在 ECMAScript 程序执行之前就已经存在了。“意思就是说,开发人员不必显式地实例化内置对象,因为它们已经实例化了。ECMAScript 定义了两个单体内置对象:Global 和 Math。
面向对象
面向对象(Object-Oriented,OO)的语言有一个标志,那就是它们都有类的概念,而通过类可以创建任意多个具有属性和方法的对象。ECMAScript 中没有类的概念,因此它的对象也与基于类的语言中的对象有所不同。
ECMA-262 把对象定义为:”无序属性的集合,其属性可以包含基础值、对象或者函数。“ 严格来讲,这就相当于说是对象时一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把 ECMAScript 的对象想象成散列表:无非就是一组键值对,其中值可以是数据或函数。
每个对象都是基于一个引用类型创建的,这个引用类型可以是原生类型,也可以是开发人员定义的类型。
构造函数
构造函数与其他函数的唯一区别,就在于调用它们的方式不同。不过,构造函数毕竟也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过 new 操作符来调用,那他就可以作为构造函数;而任何函数,如果不通过 new 操作符来调用,那它跟普通的函数也不会有什么两样。例如:
1 | function Person(name) { |
原型 prototype
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。如果按照字面意思来理解,那么 prototype 就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。换句话说,不必在构造函数中定义对象实例的信息,而是将这些信息直接添加到原型对象中。
查找对象属性
每当代码读取某个对象的属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性的值。这就是多个对象实例共享原型所保存的属性和方法的原理。
原型对象最初只包含
constructor属性,而该属性也是共享的,因此可以通过对象实例访问。
虽然可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,那我们就在实例中创建该属性,该属性将会屏蔽原型中的那个属性。换句话说,添加这个属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为 null,也只会在实例中设置这个属性,而不会回复其指向原型的连接。不过,使用 delete 操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性。
__proto__、Object.getPrototypeOf
创建了自定义的构造函数之后,其原型对象默认只会取得 constructor 属性;至于其他方法,则都是从 Object 集成而来的。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。ECMAScript-262 第 5 版中管这个指针叫 [[Prototype]]。虽然在脚本中没有标准的方式访问 [[Prototype]],但 Firefox、Safari 和 Chrome 在每个对象上都支持一个属性 __proto__;而在其他实现中,这个属性对脚本则是完全不可见的。不过要明确的真正重要得一点就是,这个连接存在于实例与构造函数的原型对象之间,而不是实例于构造函数之间。
我们可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例上反映出来,但如果是重写整个原型对象,那么情况就不一样了。我们知道,调用构造函数时会为实例添加一个指向最初原型的 [[Prototype]] 指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。
虽然在所有的实现中都无法访问到 [[Prototype]],但可以通过 Object.getPrototypeOf() 方法来确定对象之间是否存在这种关系。从本质上讲,如果 [[Prototype]] 指向调用 isPrototypeOf() 方法的对象,那么这个方法就返回 true。
ECMAScript 5 增加了一个新方法,叫 Object.getPrototypeOf(),在所有支持的实现中,这个方法返回 [[Prototype]] 的值。
组合使用构造函数模式和原型模式
创建自定义类型的最常见方式,就是组合使用构造函数模式与原型模式。构造函数模式用于定义实例属性,而原型模式用于定义方法和共享属性。结果,每个实例都会有自己的一份实例属性的副本,但同时有共享着对方法的引用,最大限度地节省了内存。另外,这种混杂模式还支持向构造函数传递参数;可谓是集两种模式之长。下面的代码重写了前面的例子。
1 | function Person(name, age, job) { |
在这个例子中,实例属性都是在构造函数中定义的,而由所有实例共享的属性 constructor 和方法 sayName() 则是在原型中定义的。而修改了 person1.friends(向其中添加一个新字符串),并不会影响到 person2.friends,因为它们分别引用了不同的数组。
这种构造函数与原型混成的模式,是目前在 ECMAScript 中使用最广泛、认同度最高的一种创建自定义类型的方法。可以说,这是用来定义引用类型的一种默认模式。
动态原型模式
有其他 OO 语言经验的开发人员在看到独立的构造函数和原型时,很可能会感到非常困惑。动态原型模式正式致力于解决这个问题的一个方案,它把所有信息都封装在了构造函数中,而通过在构造函数中初始化原型(仅在必要的情况下),又保持了同时使用构造函数和原型的优点。换句话说,可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型。来看一个例子。
1 | function Person(name, age, job) { |
继承
继承是 OO 语言中的一个最为人津津乐道的概念。许多 OO 语言都支持两种继承方式:接口与继承和实现继承。接口继承只继承方法签名,而实现继承则继承实际的方法。如前所述,由于函数没有签名,在 ECMAScript 中无法实现接口继承。ECMAScript 只支持实现继承,而且其实实现继承主要是依靠原型链来实现的
继承
原型链
ECMAScript 描述了原型链的概念,并将原型链作为实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针 [[Prototype]]。那么,假如我们让原型对象等于另一个类型的实例,结果会怎么样?显然,此时的原型对象将包含指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例于原型的链条。这就是所谓原型链的基本概念。
借用构造函数
在解决原型中包含引用类型值所带来的问题的过程中,开发人员开始使用一种叫做借用构造函数(constructor stealing)的技术(有时候也叫做伪造对象或经典继承)。别忘了,函数只不过是在特定环境中执行代码的对象,因此通过使用 apply() 和 call() 方法也可以在(将来)新创建的对象上执行构造函数。
组合继承
组合继承(combination inheritance),有时候也叫做伪经典继承,指的是将来原型链和借用构造函数的技术组合到一块,从而发挥二者之长的一种集成模式。其背后的思路是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又能够保证每个实例都有它自己的属性。
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点,称为 JavaScript 中最常用的继承模式。而且,instanceOf 和 isPrototypeOf() 也能够用于识别基于组合继承创建的对象。
深入
var、let、constnull和undefined- Object.defineProperty()