react-native-amap-geolocation 这款插件接入了高德地图定位模块。支持 Android + iOS,提供尽可能完善的原生接口, 同时提供符合 Web 标准的 Geolocation API。
本文基于 react-native 0.60 以上版本!
获取高德 App Key
为了使用高德 SDK,你需要准备高德 App Key,获取方法参考高德地图 SDK 官方文档:
1
2
3
4{
"an:key-debug": "keytool -list -v -keystore ./android/app/debug.keystore",
"an:key-release": "keytool -v -list -keystore ./android/app/release.keystore"
}ios 只需要
Bundle Identifier即可
安装
1 | $ yarn add react-native-amap-geolocation |
ios 配置
下载和安装高德IOS SDK
- 下载基础SDK(含IDFA)
- 下载定位SDK
- 将下载的
AMapFoundationKit.framework和AMapLocationKit.framework以及 项目自带的ExternalAccessory.framework添加到Build Phases➜Link Binary With Libraries。
配置权限
添加以下权限到
Info.plist文件中:1
2
3
4<key>NSLocationWhenInUseUsageDescription</key>
<string></string>
<key>NSLocationAlwaysUsageDescription</key>
<string></string>ATS设置:
Target➜Info➜App Transport Security Setting展开后的Allow Arbitrary Loads设置为YES
如果要支持后台持续定位,还需要配置以下:
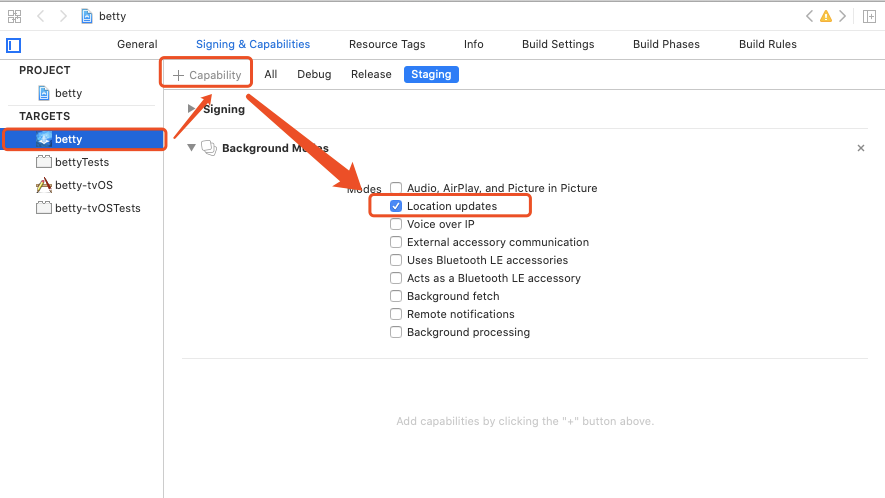
打开xcode,点击项目
选择
Signing&Capabilities,把Background Modes打开为ON,然后打勾Location updates
Android
react-native 为 0.6x 的话,yarn add react-native-amap-geolocation 就完事了,一步到位不需要过多配置。
基本用法
1 | import { PermissionsAndroid } from "react-native"; |
更多用法
该项目除了提供符合 Web 标准的 Geolocation API,同时为了最大程度的发挥高德定位 SDK 的功能, 会尽可能提供与原生 SDK 一致的接口封装。由于 iOS 和 Android SDK 提供的接口并不一致, 于是最终实现的接口大部分是并不通用的。这在接口文档或文档注释有注明, 比如 @platform android 表示该接口仅用于 Android。
以下是一些常用接口的用法说明以及示例代码,更多接口的具体用法请参考接口文档。
直接使用原生接口
1 | import { init, addLocationListener, start, stop } from "react-native-amap-geolocation"; |
逆地理编码
Android 默认返回逆地理编码,而 iOS 需要手动设置。
1 | import { setLocatingWithReGeocode, setNeedAddress } from "react-native-amap-geolocation"; |
定位回调频率限制
1 | import { setInterval, setDistanceFilter } from "react-native-amap-geolocation"; |