问题
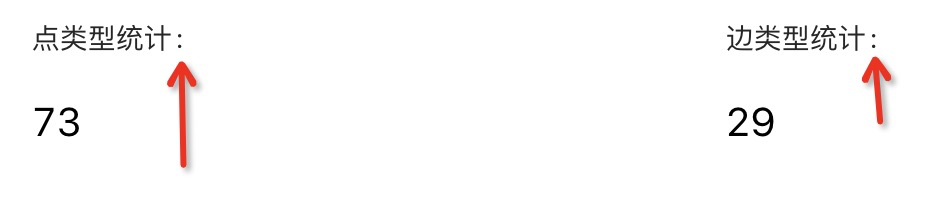
在使用 antd 的 Descriptions 组件时,发现 label 后面总是有一个冒号,如下图所示:
代码如下:
1 | <Descriptions title='类型统计' layout="vertical" column={4}> |
正常来说是没问题的,但是 UI 看着不顺眼,走查的时候要求去掉,但是发现没有相关属性可以配置。
解决方案
直接改 antd 的 css 样式来隐藏即可:
1 | :global { |
扩展
自定义 label 和 content 的 padding
同样是因为 UI 走查看不顺眼,要求把 label 和 content 的 padding 值改为 4px,可以通过修改 antd 的样式来实现:
1 | .ant-descriptions-row > th, .ant-descriptions-row > td { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 紫升的博客!
评论