下载免费商用字体
法棍体:链接:https://pan.baidu.com/s/1M-CDEqsJ06qj-42uRyF0WA 密码:83er
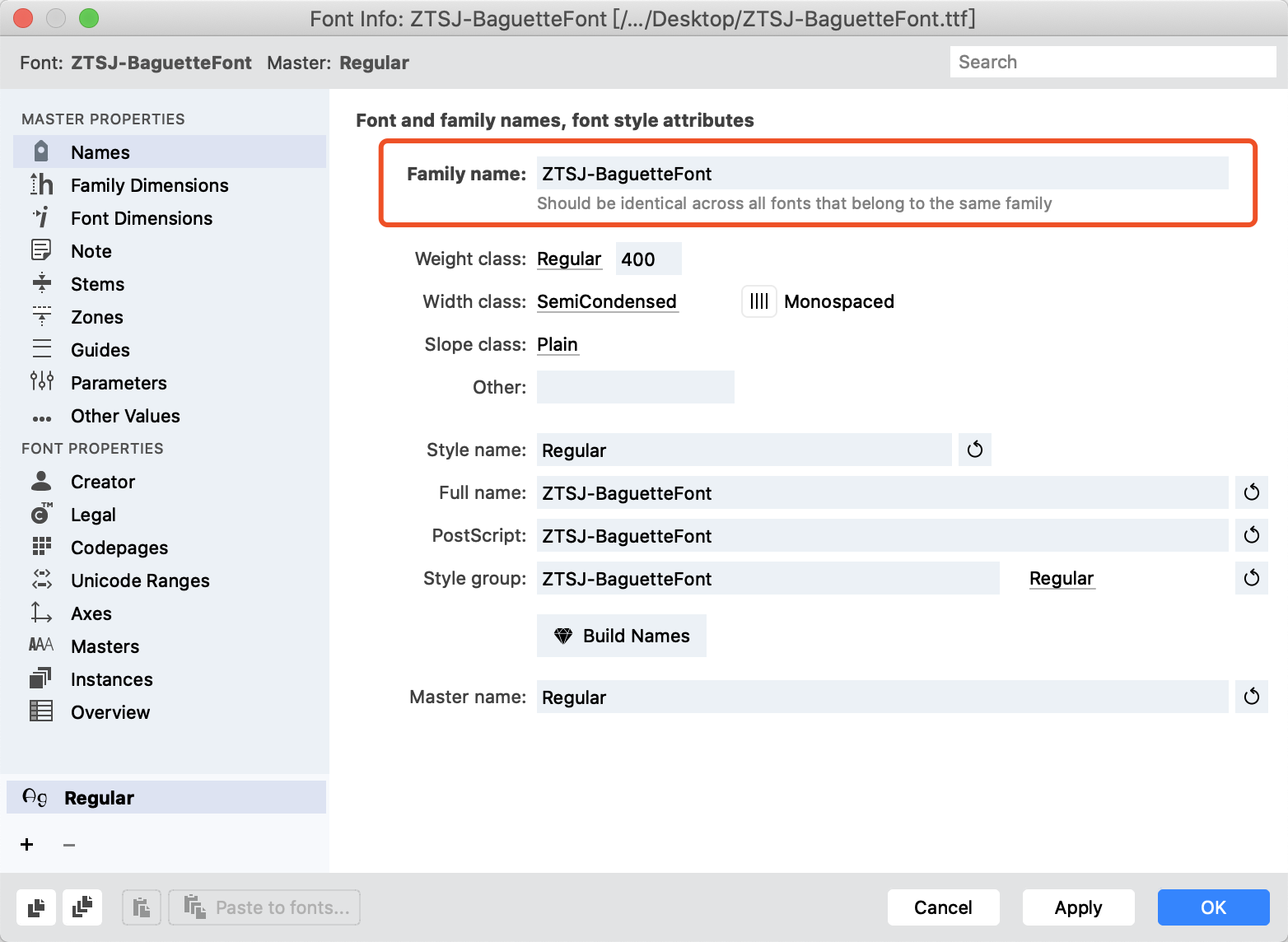
使用 FontLab 查看字体的
fontFamilyFontLab 破解版 Mac:
将字体放到放在项目根目录:
在根目录新建
react-naitve.config.js:1
2
3
4
5
6
7module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./fonts'],
}在根目录执行
react-native link命令使用字体:
1
2
3
4
5
6
7
8
9
10
11
12// 全局
const TextRender = Text.render
Text.render = (...args) => {
const originText = TextRender.apply(this, args)
const { style } = originText.props
return React.cloneElement(originText, {
allowFontScaling: false,
style: [{ fontFamily: 'Baguette' }, style],
})
}
// 局部
<Text style={{ fontSize: 50, fontFamily: 'Baguette' }}> 法棍体🥖 </Text>效果:
附录
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 紫升的博客!
评论