如果你有设计师,请让设计师给你要的所有尺寸图,如果没有请自行使用 图标工厂 一键生成所有尺寸的图标/启动图。
安装依赖
$ yarn add react-native-splash-screen
Android
1、通过创建 launch_screen.png 文件并把它们放到 mipmap- 文件夹下来自定义你的启动图。安卓会自动选择合适的分辨率,因此你不是必须为所有手机分辨率提供图片。不过,你可以为以下所有分辨率提供启动图:
mipmap-mdpimipmap-hdpimipmap-xhdpimipmap-xxhdpimipmap-xxxhdpi
2、更新你的 MainActivity.java 文件如下:
1
2
3
4
5
6
7
8
9
10
11
| import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen;
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this, true);
super.onCreate(savedInstanceState);
}
}
|
2、创建一个名为 launch_screen.xml 的布局文件来自定义你的启动屏幕。
1
2
3
4
5
6
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
|
3、你也可以启用app主题透明选项来解决在APP启动时因主题原因导致的短暂白屏的问题,具体步骤如下:
打开 android/app/src/main/res/values/styles.xml 文件,添加 <item name="android:windowIsTranslucent">true</item>,如下 :
1
2
3
4
5
6
7
8
| <resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
|
4、Add a color called primary_dark in app/src/main/res/values/colors.xml
1
2
3
4
| <?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
|
iOS
Xcode 11 配置 LaunchImage
如果有设计师资源,请 ui 同学提供以下尺寸的图片
- 640x960
- 640x1136
- 750x1334
- 828x1792
- 1125x2436
- 1242x2436
如果你没有设计师资源,可以使用 图标工厂 自行生成
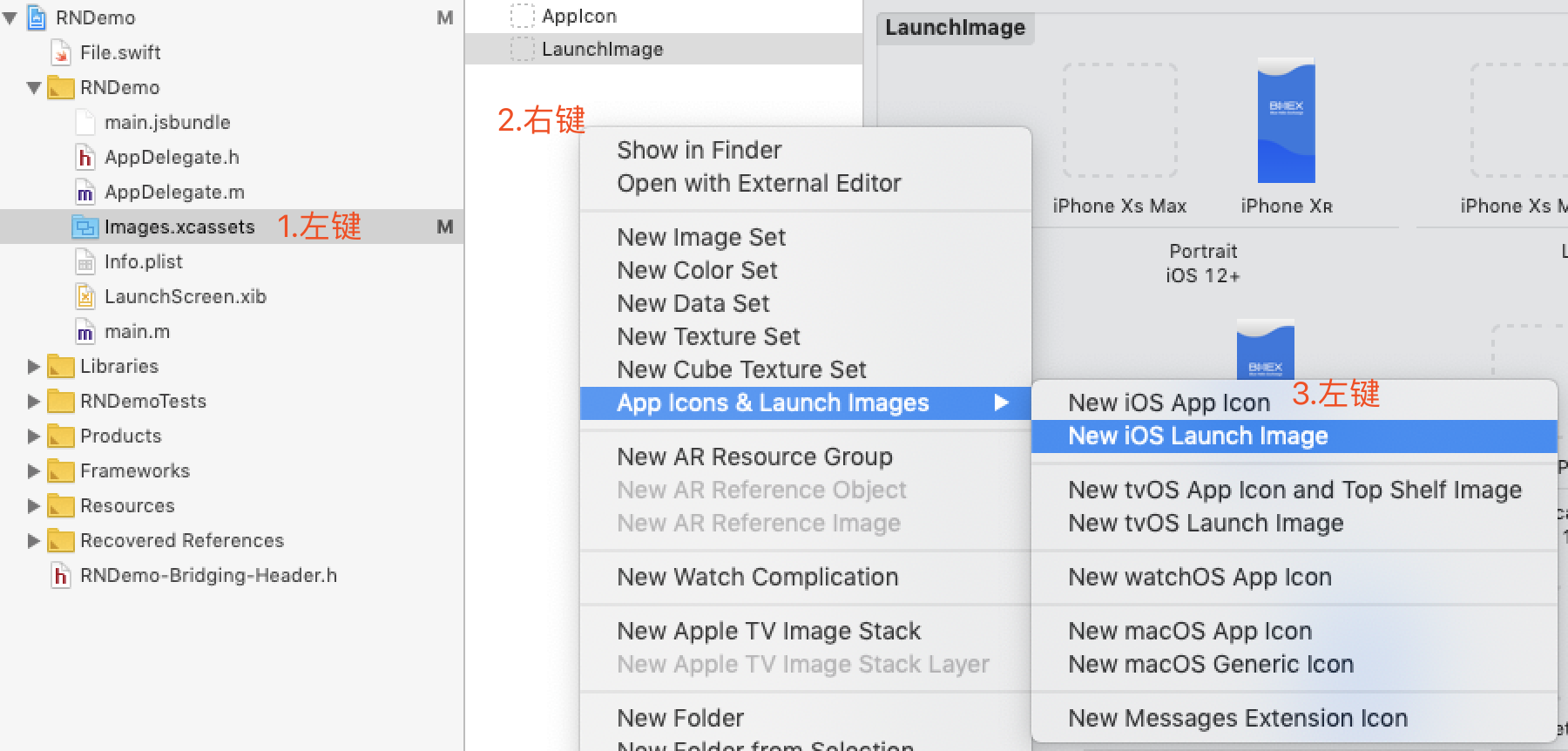
1、添加 LaunchImage

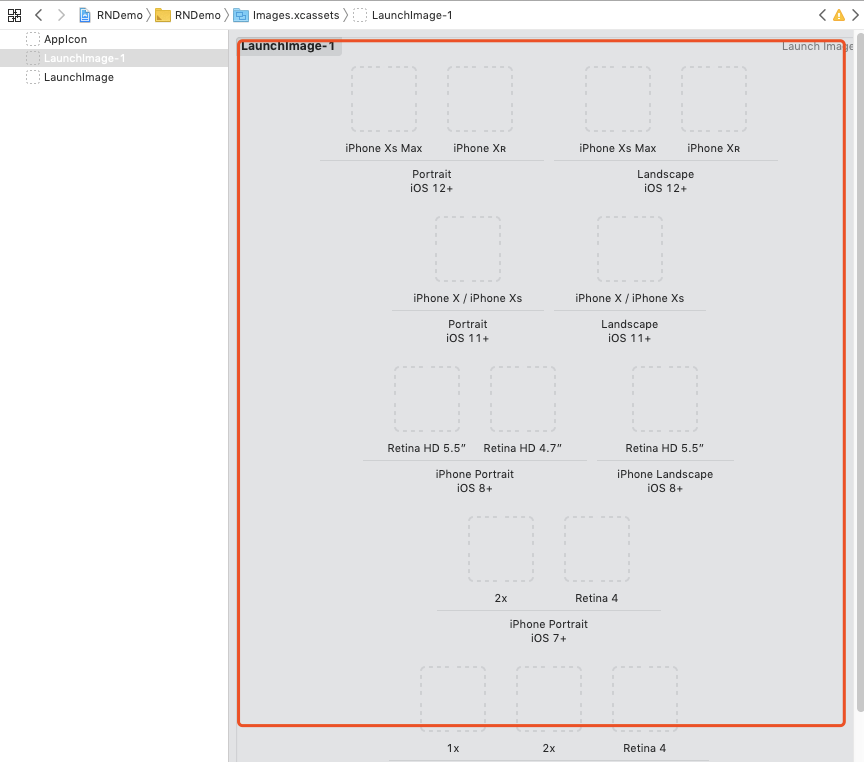
2、将准备好的图片拖到下图红框的区域

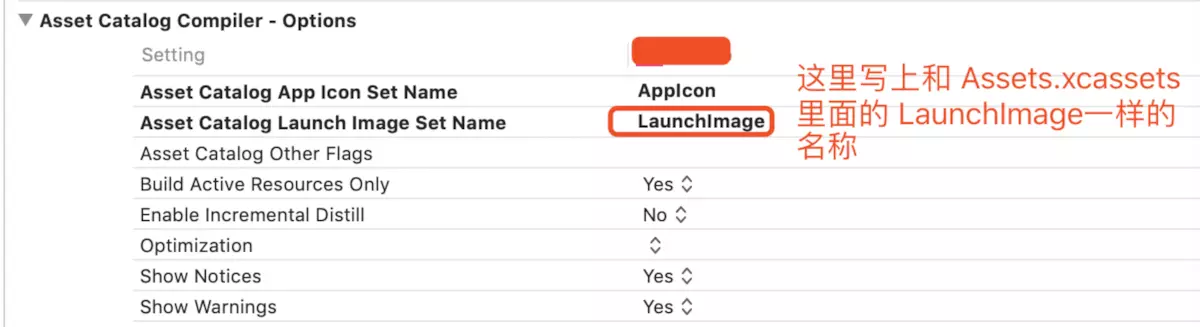
3、你在 buildSetting 中搜索 launch,可看到 Asset Catalog Launch Image Set Name 你只要把对应的LaunchImage 名称设置上去就好了:

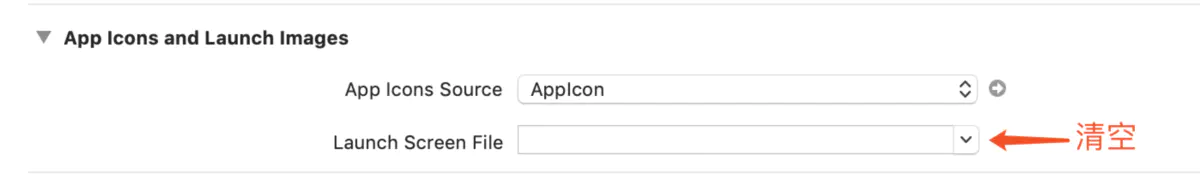
4、清空 Launch Screen File

5、最后别忘了把 Info.list 的 UILaunchStoryboardName 删除:
1
2
| <key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>
|
更新 AppDelegate.m
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| #import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[RNSplashScreen show];
return YES;
}
@end
|
隐藏启动图
类组件
1
2
3
4
5
6
7
| import SplashScreen from 'react-native-splash-screen'
export default class WelcomePage extends Component {
componentDidMount() {
SplashScreen.hide();
}
}
|
函数组件
1
2
3
4
5
| const App = () => {
React.useEffect(() => {
SplashScreen.hide()
}, [])
return (...)
|