WebIDE 概述
WebIDE 介绍
WebIDE 是基于 H5 支持多语言的在线集成开发环境。相较于传统的本地 IDE,WebIDE 是开箱即用的,你不用配置 git 环境、node 环境、react 环境甚至 React Native 环境。
WebIDE 发展与现状
- 基于 CodeMirror 和 Ace 实现编辑器部分,其余部分自己实现
- 以 CodeSandbox 为代表的的在线代码编辑器服务,私有部署较麻烦
- Gitlab ide:集成在 Gitlab 中的 IDE
- Github ide:基于 vscode 实现的与 github 结合的 IDE,限制是命令行使用有限制,
- Cloud Studio:可以理解为国产 CodeSandbox,以前是基于 Ace 做的,现在也改成了基于 vscode,自定义功能通过 vscode 的插件体系来做
通过比对市场上常见的 WebIDE 产品,我们能发现趋势都趋于统一了,就是依托 vscode 强大的能力来实现的,扩展能力也是基于 vscode 来实现。
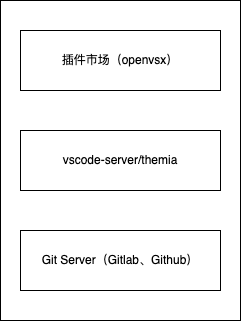
WebIDE 通用架构
WebIDE 的优势
- 在具有一致开发环境的任何设备上编写代码
- 使用云服务器加速测试、编译、下载等来节省旅途中的笔记本电量
- 所有密集型任务都在您的服务器上运行,节省笔记本内存
工程化意义
- 安全性:服务部署在内网,完全不用担心安全问题,且插件服务也可以内网部署。
- 规范性:通过定制编辑器,我们可以规范开发阶段的流程与环境
- 提效性:通过实时预览技术,可以实现开发阶段通过 mock 数据即可预览面板。另外由于是针对 OS 业务定制,所以开发套件都是定制好的,开发只需要关心代码
- 平台化:可以和内部任何平台打通交互,比如一键打包、一键发布
基于 code-server 搭建 WebIDE 平台
code-server 是一个免费的基于浏览器的 IDE,它是基于 vscode 封装的跨平台 IDE。
部署
安装 nodejs
安装源
1 | curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - |
安装 nodejs
1 | sudo apt-get install -y nodejs |
更新 npm
1 | sudo npm install -g npm |
安装 code-server
1 | curl -fsSL https://code-server.dev/install.sh | sh |
执行下面的命令以支持 systemd 方式启动并开始开机自启动:
1 | sudo systemctl enable --now code-server@$USER |
之后如果修改了配置文件,就可以使用 sudo systemctl restart code-server@$USER 重启服务。
或者你不需要后台服务,你可以执行下面的命令:
1 | code-server |
nginx 反向代理
安装 nginx:
1 | sudo apt update |
1 | server { |
扩展阅读
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 紫升的博客!
评论