隐式类型转换多存在于使用 == 进行比较的场景,例如:
1 | var a = 1; |
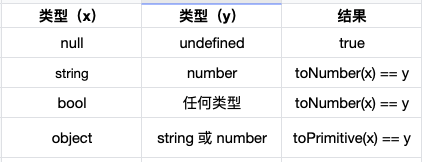
不同类型的值用相等运算符比较后的结果,可以用下表总结。
toNumber 方法对不同类型返回的结果如下。
toPrimitive():如果对象的 valueOf 方法的结果是原始值,返回原始值;如果对象的 toString 方法返回原始值,就返回这个值;其他情况都返回一个错误。
用例子来验证一下表格中的结果。
1 | console.log(true == 'true'); // false |
- 首先,布尔值会被
toNumber方法转换为数字,因此得到true == 1 - 其次,用
toNumber转换字符串值。因为字符串包含字母,所以会被转成NaN,因此表达式就变成了1 == NaN,结果就是 false。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 紫升的博客!
评论